2022.12.27
ノンデザイナーも今すぐ使えるデザインの基礎『色の基本』

今回は「ノンデザイナーも今すぐ使えるデザインの基礎」の第二段として
『色の基本』をご紹介します。
デザインをする上で、「色」は大切な要素の一つです。
色は視覚的に情報を伝えたり、印象を持たせる役割があります。
さまざまな配色ツールもありますが、「色の基本」を知識として身につけていると
色を選ぶ上でも納得した色選びができるはずです。
目次
色の3属性
色には「色相」、「明度」、「彩度」の3つの属性があります。
色相
「色相」は、赤・黄・緑・青といった色そのものを表します。
色相を順に並べた輪のことを「色相環」といいます。
色相にはそれぞれ特徴があり、人の心理に大きく影響します。
例えば、赤は情熱や愛情といったように強いエネルギーをイメージしたり、危険や怒りなどのネガティブな印象も与えます。

明度
「明度」は、色の明るさの度合いを表します。
明度が高くなると白に近くなり、軽い印象を与えます。明度が低くなると黒に近くなり重い印象を与えます。

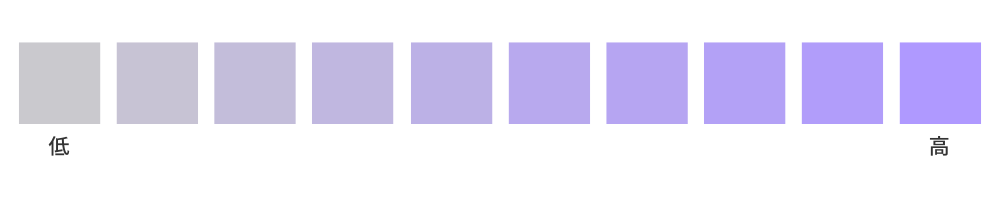
彩度
「彩度」は、色の鮮やかさを表します。
彩度が高くなると鮮やかな色になり、派手な印象を与えます。彩度が低くなるとくすんだ色になり、落ち着いた印象を与えます。

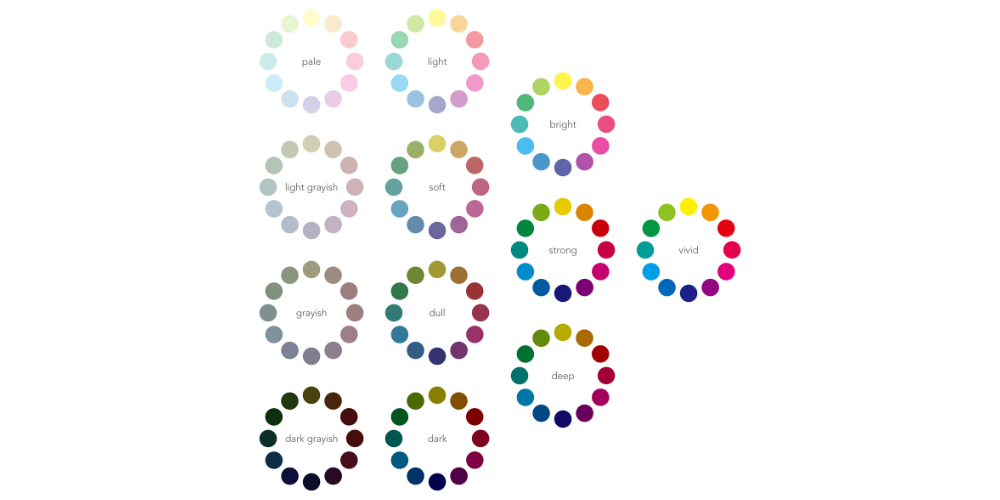
トーン(色調)
「トーン(色調)」は、明度と彩度が似ている色を集めてグループ化したものです。

トーンを揃えると、色相が変わっても色の調子が整って見えるので、まとまりのある印象を与えます。
まとめ
色を組み合わせるときは、基準となる色相を決め、そこからトーンを合わせると
まとまりのあるデザインになり、見せたいイメージを統一することができます。
今回紹介した「色の基本」を知識として身につけていると自分の中でも納得して色選びができると思います。
是非活用してみてください。